Visual Studio Code テーマ カスタマイズ
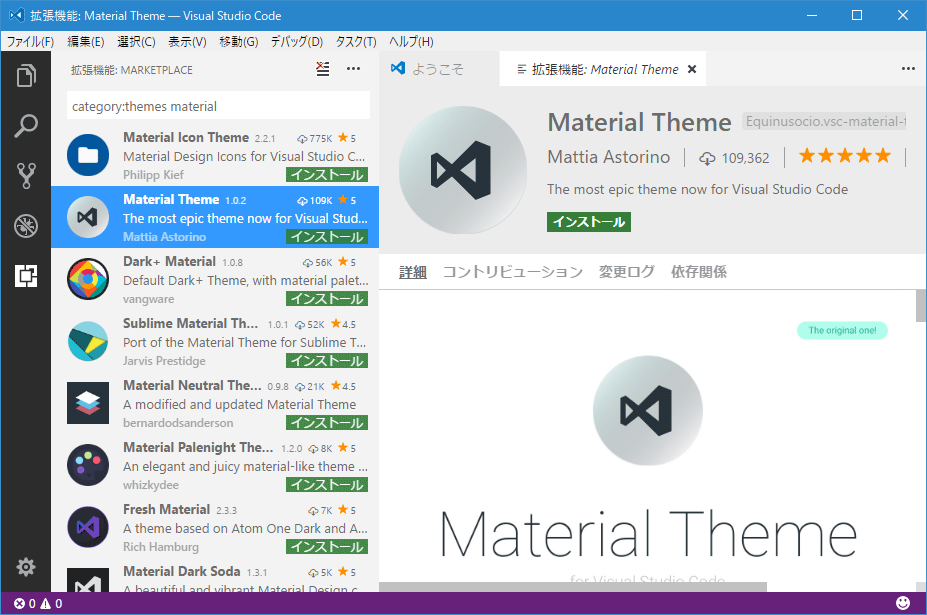
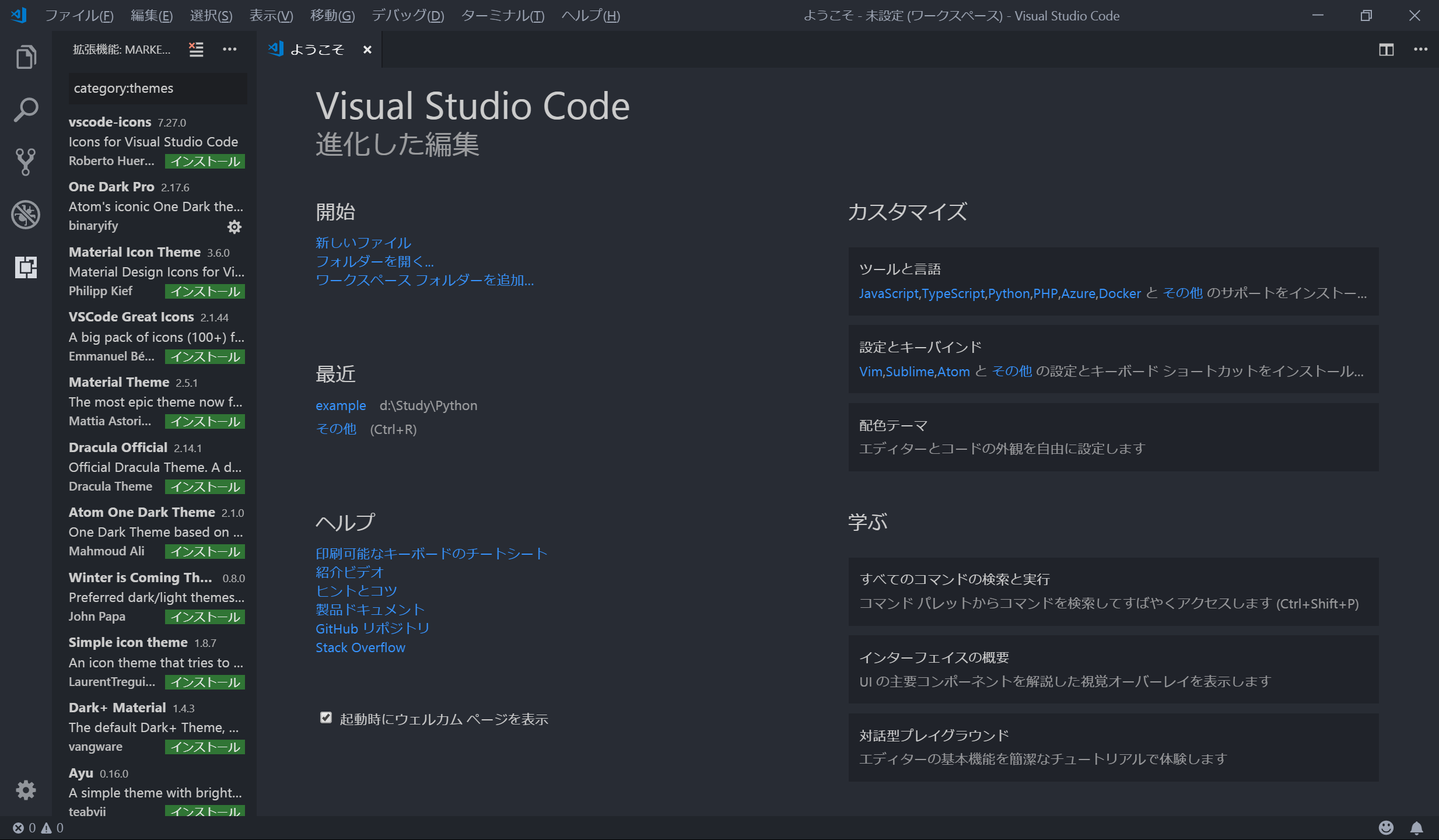
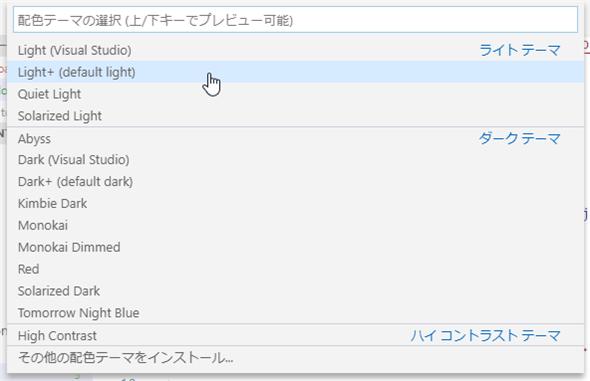
Visual studio code にはテーマが すごく沢山あります その中から好みのテーマを探すのって楽しいですよね 今回はですね 私個人のセンスに一存した主観ではありますが 数あるテーマの中から コレいい感じ っていうテーマをまとめてみました.
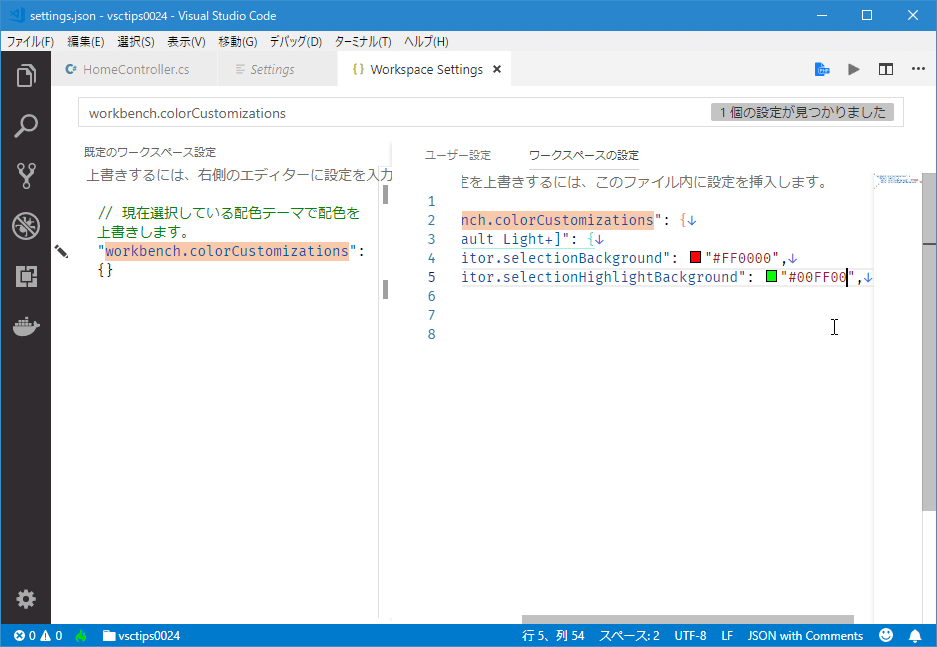
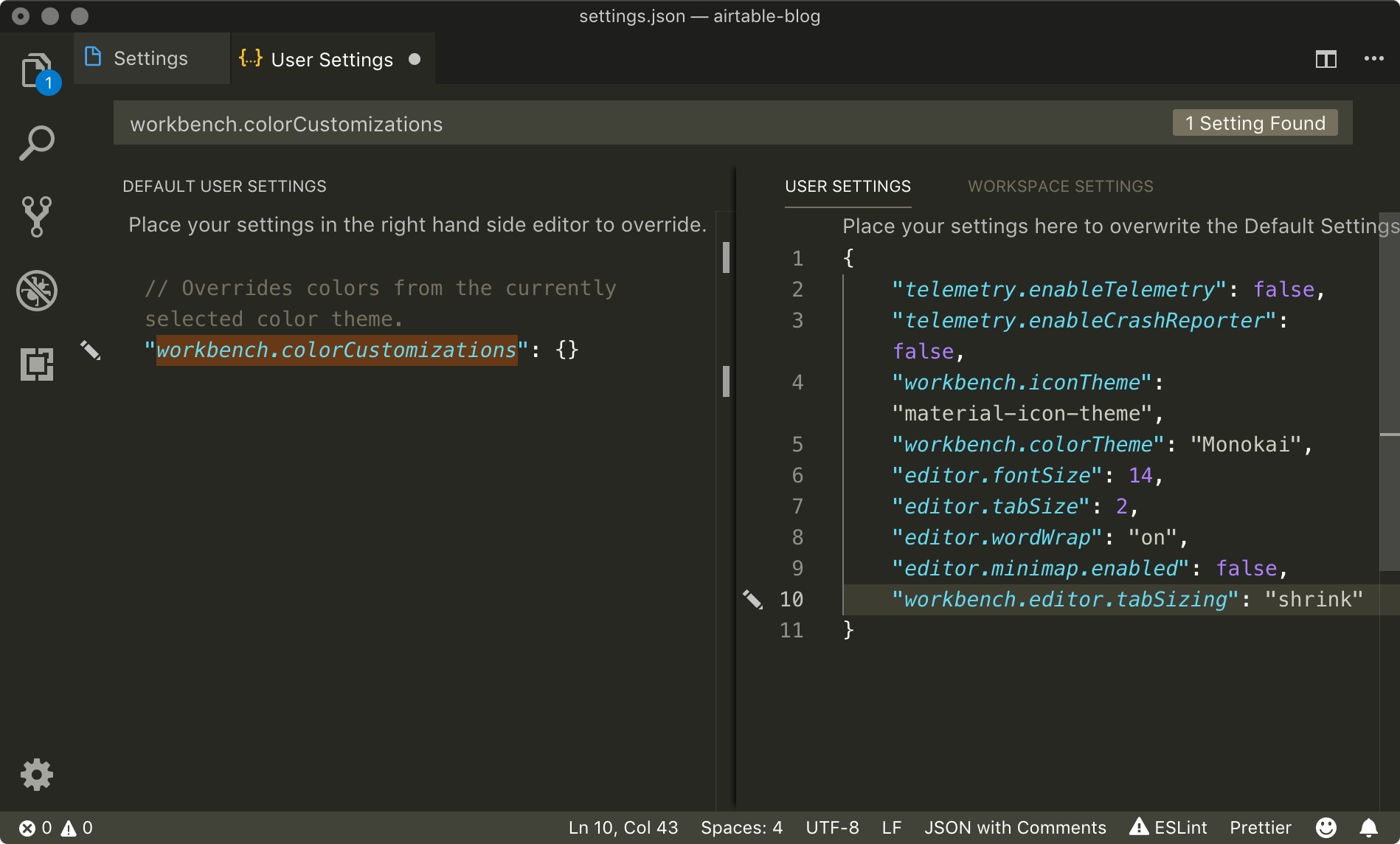
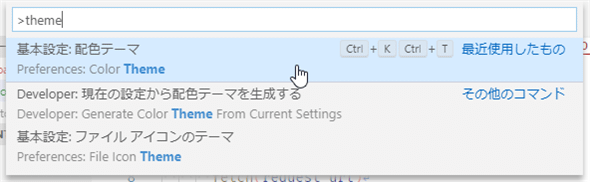
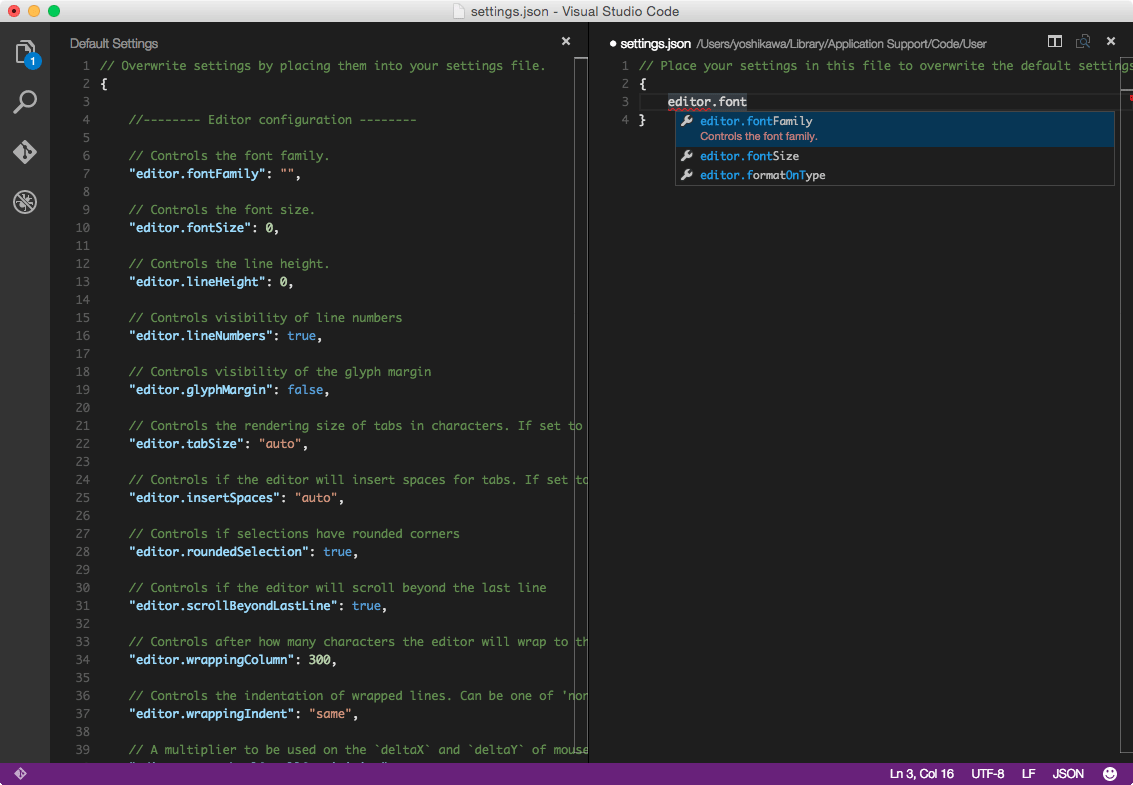
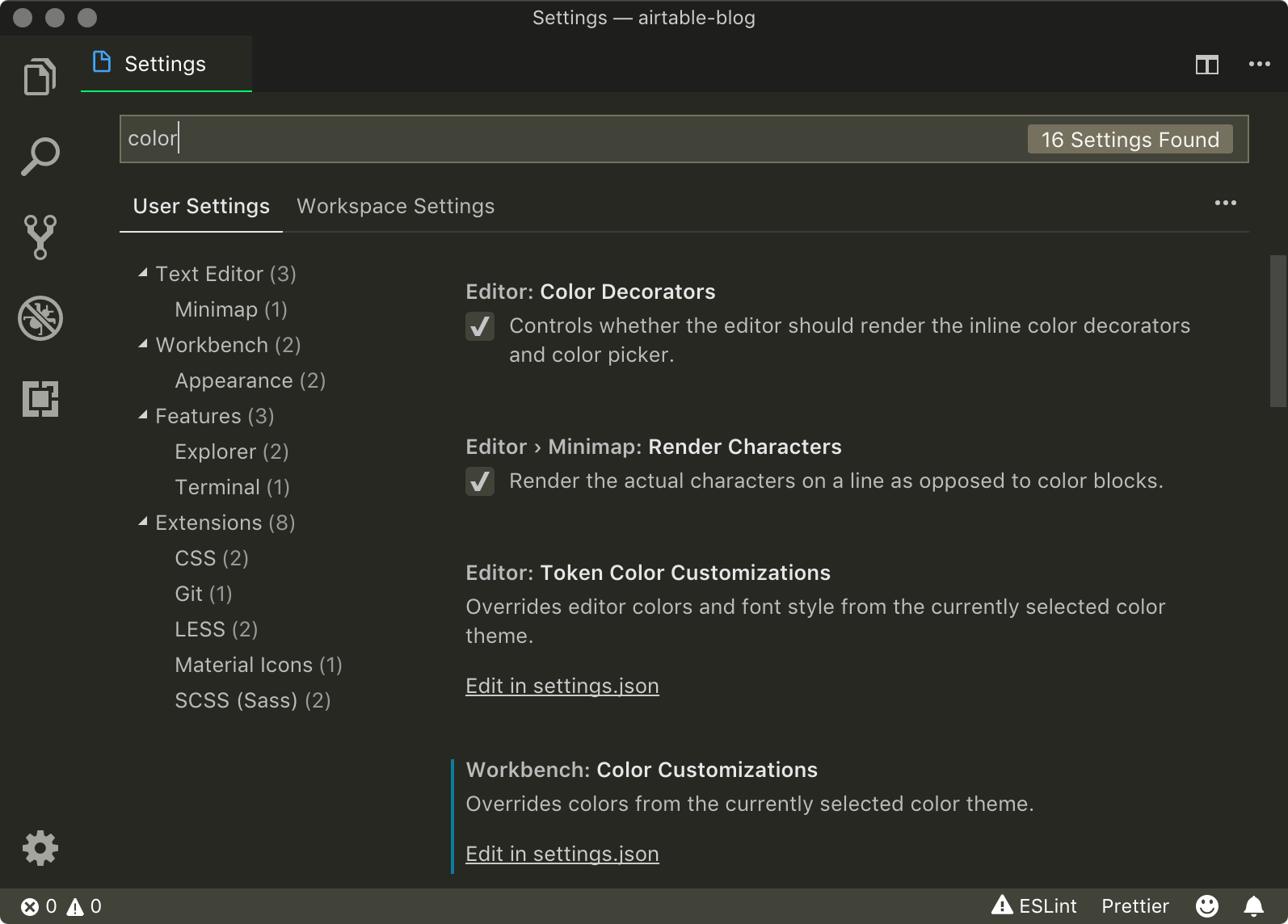
Visual studio code テーマ カスタマイズ. Color customization というセクションがあるので edit in settings json をクリックします. Visual studio code 以下 vs code はさまざまな面を自分の好みにカスタマイズできる 前回はide全般をカスタマイズするための基本要素を紹介した. Visual studio 配色テーマ.
Visual studio を自分の好みに合わせて完全に. More than 1 year has passed since last update. Visual studio codeをhtml対応にカスタマイズ 09 09 ubuntu 20 04 lts focal fossa のubuntu softwareでsnap以外のアプリも対応していた 09 06 visual studio codeをマークダウン対応にカスタマイズ その2 09 02 最新コメント.
Visual studio code の配色を好き勝手にカスタマイズした settings json json editor カスタマイズ vscode visualstudiocode. Visual studio の色をカスタマイズするいくつかの方法について学習しました we explored just a couple ways of customizing the colors in visual studio. If you open another file type such as a c or c code file you ll see that the line numbers also appear in the olive color.
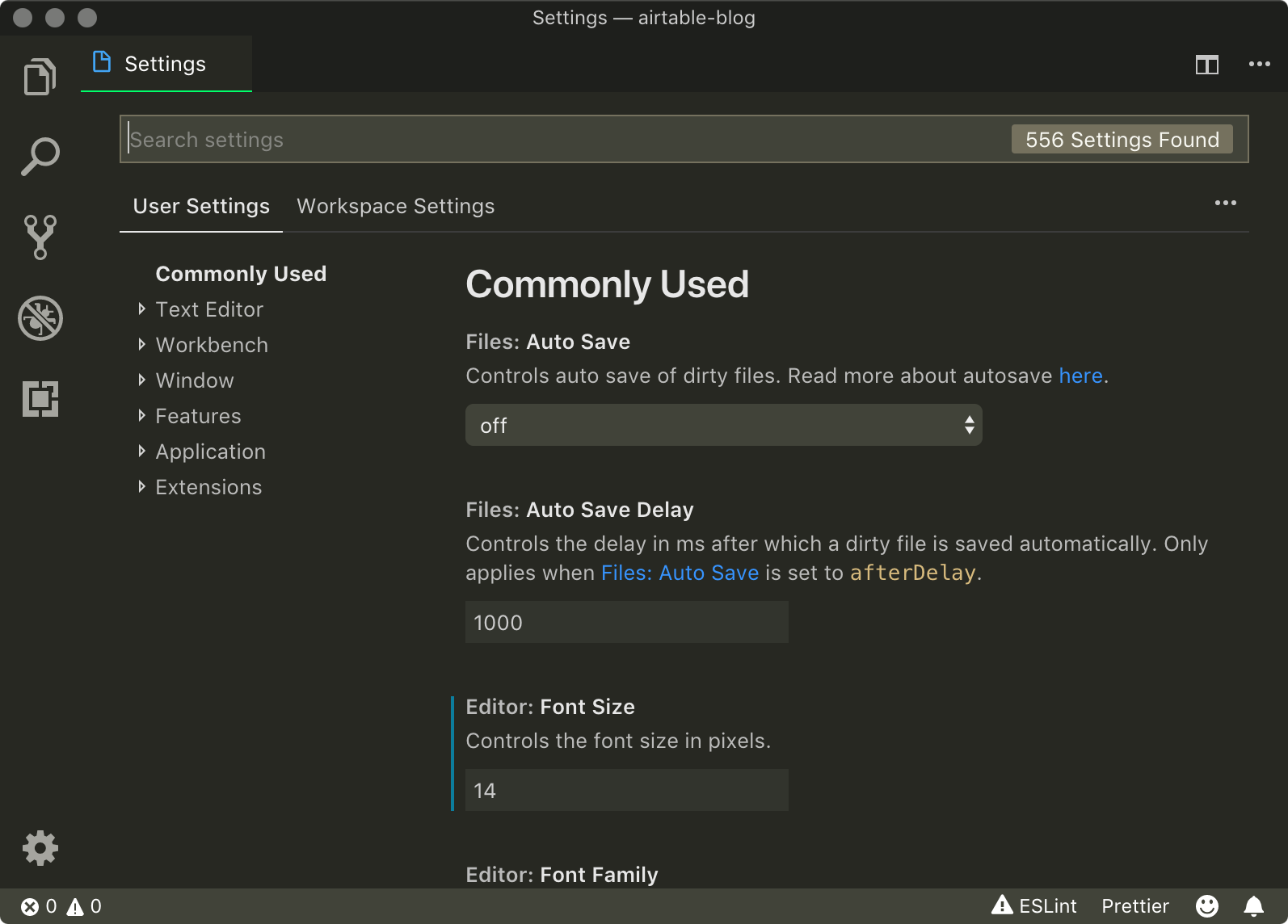
連載 visual studio code tips visual studio code 以下 vs code では配色テーマを指定することで 自分の好みに合った配色でvs codeを使えるようになる. 久しぶりの超入門シリーズです というか 記事事態執筆する活動が久しぶりです 前置きはこれくらいにして そう 今回はvisual studio code 以下 vscode の使い方です 私自身 私生活や仕事含め ガリガリ. Vscodeのカラーテーマのカスタマイズの方法は以下の通りです まず で設定画面 settings を出します 一番上にある検索ボックスで color と入力します workbench.